「ワードプレスブログ構築中」TEIZOです。
先日、このブログのWordPressを更新(バージョンアップ)したところ、【エディターが真っ白に!】ということがありました。
とはいえ、現在その問題については解決済です。
この記事では、その時の対処法と体験談についてまとめています。
- WordPress更新でエディターが真っ白になった時の対処法を知りたい人
- エディターが真っ白になった経験があるので、同じような体験をした人の記事を読んでみたい人
- WordPress初心者なので、今後起こるであろう問題の対処法を、あらかじめ知っておきたい人
この記事の前半パートでは『対処法』を、後半パートでは『体験談』を紹介しています。
ぜひ参考にしてみてください。
あせらず落ち着いて対処しよう

突然エディターが真っ白になってしまうと、初心者はパニックになってしまう可能性が高いです。
しかし、あせる必要はありません。
まず前提として、WordPress更新時にエディターが真っ白になるということは、割とよくあるパターンだからです。
やり方さえ分かっていれば初心者でも簡単に対処できるので、あせらず落ち着いて対処しましょう。
エディターが真っ白になった時の対処法

まず先に、結論から言います。
WordPress更新時、エディターが真っ白になった場合の対処法は…
ブラウザのキャッシュデータを削除する
です。
今回の件に限りませんが、WordPressで表示が崩れた場合、キャッシュデータが悪さをしている可能性が高いです。
WordPress更新後やブログデザインのカスタマイズ後は、【キャッシュデータを削除する癖】をつけておきましょう。
キャッシュ削除でエラーが直らない場合は、インストールしているプラグインや使用しているテーマに問題がある可能性があります。
プラグインやテーマの問題を解消した後、再度キャッシュ削除を行いましょう。
キャッシュ削除の方法について

キャッシュ削除の方法は、使用しているPCやブラウザによって異なります。
- PC(OS)による違い=Windows、Macなど。
- ブラウザによる違い=Chrome、Safari、Fire Foxなど。
ブログを書いていると、キャッシュ削除を行うべき場面も多々あります。
自分の作業環境に合わせた【キャッシュ削除方法】を覚えておきましょう。
僕のブログでエディターが真っ白になった時の体験談

ここからは、実際に僕のブログでエディターが真っ白になった時の体験談になります。
・PC = MacBook Air
・ブラウザ = Safari
WindowsPCや他のブラウザでも流れはほぼ同じです。
自分の環境に置き換えて、記事を読み進めてください。
WordPress更新に対する一般的な見解
僕は基本的に、WordPress更新の通知が来ていたら、特に何も考えずに更新ボタンを押してしまうタイプです。
しかし世の中的には、『とりあえず様子見』というのがWordPress更新に関する通例のようです。
- ネット上に更新報告が出揃ってから自分のブログの更新を行う
- 使用しているプラグインやテーマが対応してから更新を行う
- 更新の通知が来たら一定期間、間を置いてから更新を行う
WordPress更新時は、このような心がけをしている人も多いようです。
WordPress【更新前】
僕はこの時WordPress初心者でしたが、いろいろ勉強しているうちに【WordPressを更新すると投稿画面が真っ白になることがあるらしい】ということを知りました。
しかしそれは経験に基づく知識ではなかったので、「ふ〜ん、そんなこともあるんだ〜」と軽く聞き流していました。
もちろんこの時点では、対処法などについては全く知りません。
WordPress【更新後】
前述の通り、僕は特に何も考えずにWordPress更新を行いました。
そしてブログ記事を書こうとして、いつも通りにダッシュボード(管理画面)の投稿からエディターを開いたところ、「編集画面が真っ白になってしまった…」というわけです。
編集画面のページには移行しているようですが、何も表示されない真っ白なページでした。
ちなみにこの時の僕の心境ですが、「とうとう僕のブログでも起きてしまったか」という謎のワクワク感と、「このまま直らなかったらどうしよう」という不安感が半々といったところでした。
【対処法】キャッシュ削除(その1)
ネットで軽く検索してみたところ、キャッシュ削除を行えば大半の場合は直るらしいということが分かりました。
ついでに僕の環境である「 Mac + Safari 」のキャッシュ削除の方法を調べて実行しました。
キャッシュ削除 = command+ R
しかし、このショートカットを実行してみましたが、ブログの投稿編集画面は真っ白のままでした。
もう少し調べてみたところ、この方法は効かない場合もあるらしいです。
【対処法】キャッシュ削除(その2)
別の方法で、改めてキャッシュ削除を行います。

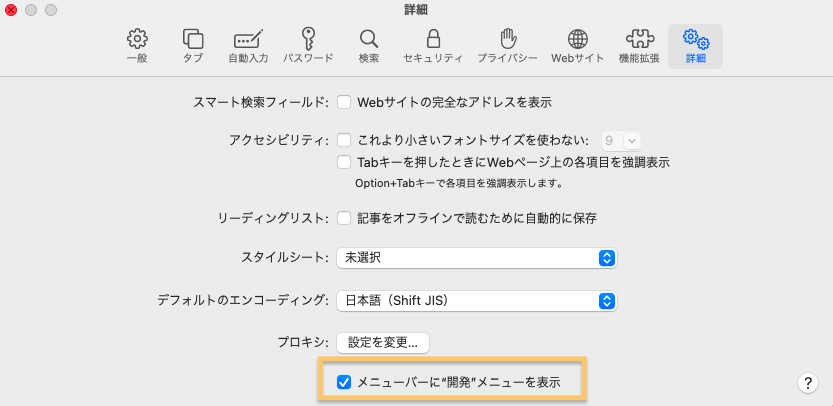
「Safari」→「環境設定」と順にクリックしていきます。

ここで「メニューバーに”開発”メニューを表示」にチェックを入れると、メニューバーに「開発」が追加されます。

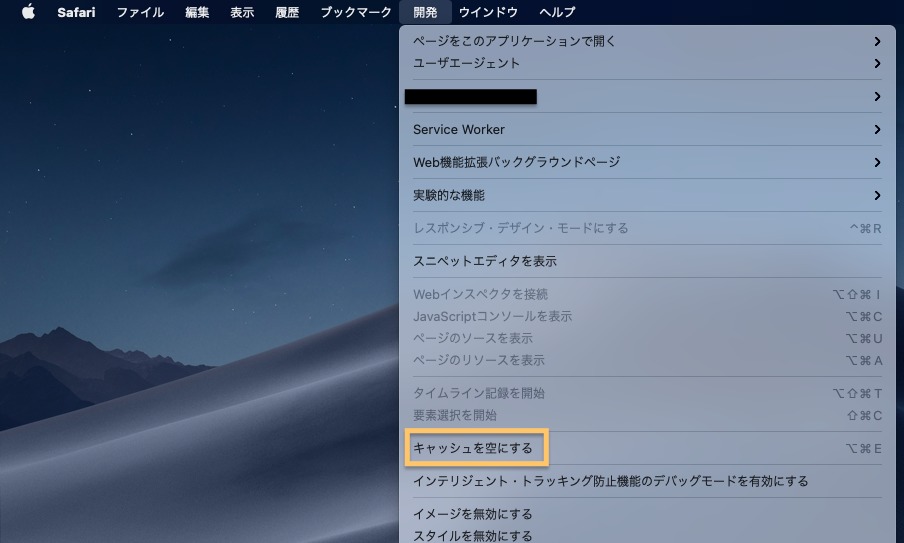
メニューバーの「開発」から「キャッシュを空にする」をクリック。
これで「Safari」のキャッシュ削除が完了しました。
ワードプレスの管理画面からエディターを確認してみたところ、いつもの編集画面が表示されました。
これで一安心ですね。
まとめ

今回の問題を解決するために、多くのサイトやブログを参考にさせていただきました。
せっかくなので、僕もその時の体験談をブログにまとめておこうと思い、この記事を書きました。
この記事が誰かのお役に立てれば幸いです。