WordPress(ワードプレス)でブログを作ったら、まずはプロフィールを設定しましょう。プロフィールが充実していると、読者からの信頼を得やすくなります。
特にプロフィール画像(アバター)は重要です。ブログ運営者の顔が見えることで、読者が親近感を抱きやすくなります。
それでは早速、WordPressブログでプロフィール画像を設定する方法を紹介していきます。
WordPressブログでプロフィール画像を設定するなら、プラグイン「One User Avatar」の利用がオススメです。
この方法なら、WordPress初心者の方でも簡単に設定できるからです。
この記事では、「One User Avatar」を用いたプロフィール画像の設定方法を、ワードプレス初心者の方にも分かりやすいよう詳しく解説していきます。
また、記事後半では他のプラグイン「WP User Avatar」や「Avatar Manager」との比較も行っていますので、ぜひ参考にしてみてください。
WordPressでは基本的に、Gravatarを利用することでユーザーのアバターを管理します。

しかしその場合、Gravatarにアカウント登録する必要があるので、プロフィール画像の設定が少し面倒になります。
(メールアドレス、ユーザーネーム、パスワード等の登録が必要)
そこでオススメなのが、プラグイン「One User Avatar」の導入です。
この方法なら、Gravatarを経由せずにWordPress管理画面内だけでプロフィール画像の設定を完結することができます。
「One User Avatar」でプロフィール画像を設定する方法

それでは早速、「One User Avatar」をインストールし、設定していきましょう。
プラグインのインストールと有効化
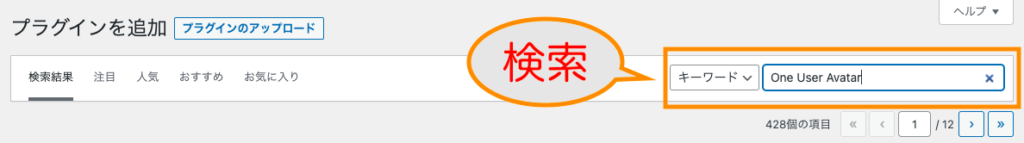
まずは、WordPressの管理画面から、プラグイン > 新規追加 を順にクリックしていきます。プラグインの検索画面に移行しますので、「One User Avatar」を検索します。

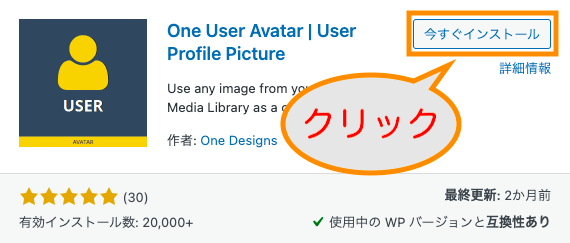
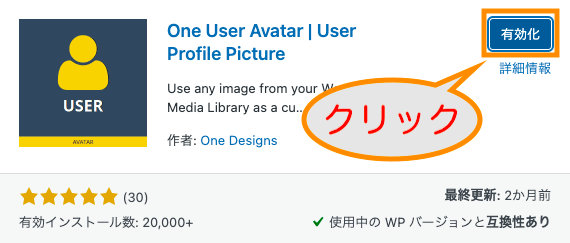
「今すぐインストール」をクリックし、プラグインのインストールを完了します。

「有効化」をクリックし、プラグインを有効化します。

これで、プラグイン「One User Avatar」がWordPress上で利用できる状態となりました。
プロフィール画像を設定する
まずはプロフィール用の画像をWordPressにアップロードしておきましょう。
今回は例として、フリー素材の画像を利用して設定していきます。

今回の例のようにフリー素材の画像でも良いですし、ご自身の顔写真やペットの写真などでも構いません。
できるだけ自分のイメージに合った、オリジナルの画像を用意しましょう。
今回の本題である「プロフィール画像の設定」を行っていきましょう。
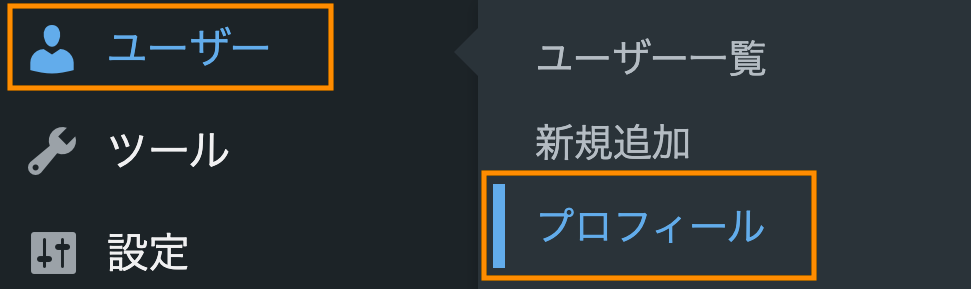
WordPressの管理画面から、ユーザー > プロフィール と進んでいきます。

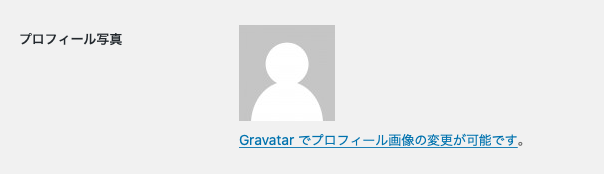
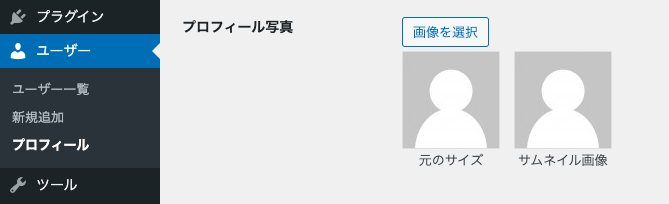
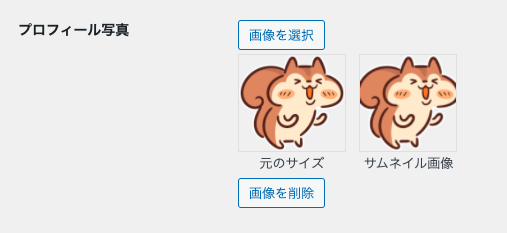
プロフィール設定ページを下にスクロールしていくと、このような項目があるはずです。

もし、この画像のようになっておらず「Gravatarで…」となっている場合は、プラグイン「One User Avatar」のインストールもしくは有効化ができていません。
WordPress管理画面のプラグインの項目から、設定を確認してみましょう。
「画像を選択」をクリックし、STEP.1でアップロードした画像を選択します。

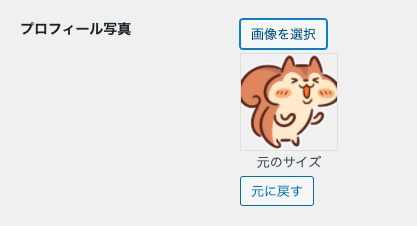
画像を選択するとこのようになります。

画像が設定できたらプロフィール編集画面の一番下までスクロールし、【プロフィールを更新】をクリックして編集を完了させます。
プロフィール編集ページで、画像が設定できているか確認してみましょう。

元の画像は少し横長だったので、サムネイル画像では両サイドが少しカットされてしまってますね。
プロフィール用の画像は、正方形のものを用意することをオススメします。
設定したプロフィール画像をブログ上で確認してみよう
正しく設定が完了していれば、プロフィールに設定した画像がブログにも反映されているはずです。
確認してみましょう。

ブログのテーマによっては、プロフィール画像を丸型で表示するものもあります。
その場合、アップロードした画像の四隅は表示されないので、そのことを考慮した上で画像を用意しておきましょう。

プロフィール画像用のプラグインとして「WP User Avatar」をオススメしているブログも多くあります。
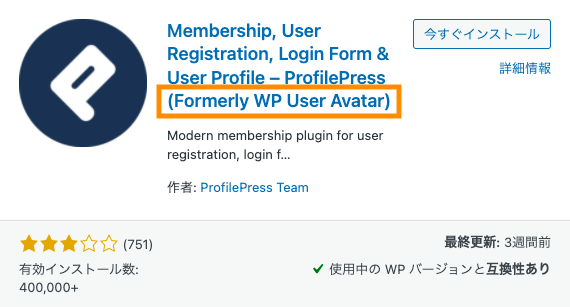
しかし現在、「WP User Avatar」は「ProfilePress」へと名称が変更されています。

「Formerly」は「以前の」という意味です。
内容も大幅に変更されており、もはや【別物】になってしまったようです。
ただ単に、ブログのプロフィール画像を変更したいだけの人にとっては、不要のプラグインになってしまいました。
したがって、これからプロフィール画像用のプラグインの導入する場合は、「ProfilePress(旧WP User Avatar)」ではなく「One User Avatar」を導入することをオススメします。

「One User Avatar」や「WP User Avatar(現ProfilePress)」と同様のプラグインとして、「Avatar Manager」というプラグインもあります。
以前はこのブログでも、「Avatar Manager」を使用していました。
しかし、ある時期からプロフィール画像がブログに反映されなくなってしまいました。
原因を調べてみたところ、このブログで使用しているWordPressテーマ【SANGO】と、プラグイン「Avatar Manager」は相性が悪いということがわかりました。
WordPressテーマとプラグインには相性があります。
プラグインを導入する場合は、事前に相性をチェックしてからインストールを行いましょう。
そのような理由もあり「Avatar Manager」から「One User Avatar」へ移行しましたが、実際に使用してみたところ「One User Avatar」の方が設定も簡単で分かりやすかったので、プラグインを変更してよかったなと今では思っています。

今回の結論。
プロフィール画像の設定は、プラグイン「One User Avatar」がオススメ!
Gravatarへの登録も不要で、WordPress初心者でも簡単に設定できます。
これからプロフィール画像の設定をしようと検討しているなら、「One User Avatar」の利用をオススメします。


