
CSS&WordPress研究日記。
今回のテーマはコチラ。
・CSS「opacity」で不透明度の調整
・フォローボックスのカスタマイズ
この2つについて、記事にまとめていきます。

【SANGO】のフォローボックスは、初期設定で画像部分が不透明になっているので、これを外しました。
その流れで「opacity」について学習できたので、そのことについてまとめていきます。
- CSS「opacity」の使い方を知りたい人
- フォローボックスをカスタマイズしたい人
- Feedlyの設定方法を知りたい人
まずは、記事の前半でCSS「opacity」について簡単に説明します。
そのあと、記事の後半ではフォローボックスのカスタマイズについてまとめていきます。
興味のある方は、ぜひ最後までおつきあいください。
CSS「opacity」について

ここでは、不透明度を調整できるCSS「opacity」について、簡単に解説しておきます。
セレクタ {
opacity: 値;
}「opacity」プロパティに「0」〜「1」の値を指定することで、要素の不透明度を設定できます。
画像やテキストを半透明にしたい場合は、この「opacity」を使用してカスタマイズしていきましょう。
フォローボックスの設定方法

ここからは、「フォローボックスの設定方法」について解説していきます。
ここでは、僕がこのブログで使用しているWordPressテーマ「SANGO」での設定方法を紹介していきますが、他のテーマでも同様の機能があると思います。
他のテーマを利用中の方は、そちらに置きかえて読み進めてください。
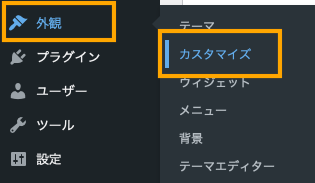
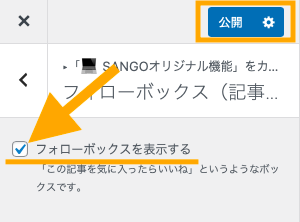
まずは、フォローボックスを設置する流れを紹介します。





この部分については、下の項で詳しく解説。
これで設定は完了です。
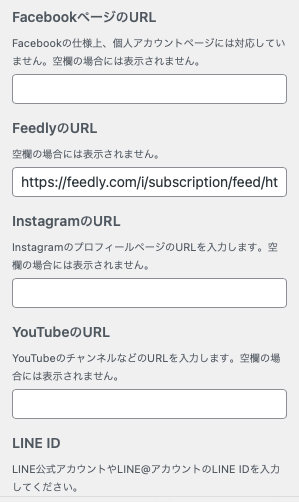
SANGOでは、以下のSNSアカウントを登録できます。
- Feedly
- YouTube
- LINE
必要な項目だけ、入力していきましょう。

空欄のものについては、表示されません。
また、TwitterとLINEについては、フォロワー数を表示することも可能です。
フォローボックスに関する考え方

フォローボックスは便利な機能なので、気軽に設置しておきましょう。
「まだSNSのアカウントは持ってないし…」というブログ初心者の方でも、フォローボックスを設置しておいて大丈夫だと思います。
InstagramやYouTube等のアカウントを後から開設する予定でも、とりあえずFeedlyだけ登録してフォローボックスを設置しておくことをオススメします。
せっかくブログを読みに来てくれているのに、ブログを登録してもらうチャンスを逃すのはもったいないですからね。
僕も現在は、Feedlyだけ登録してフォローボックスを設置しています。
Feedlyは、ブログ等の更新情報をチェックできるRSSリーダーです。
ブログのアドレスさえ分かれば、登録できます。
https://feedly.com/i/subscription/feed/ブログのURL/feed
例えばこのブログなら、次のようになります。
https://feedly.com/i/subscription/feed/https://teizo.blog/feed
まだ、SNSアカウントを開設していなくても、とりあえずFeedlyだけ登録してフォローボックスを設置しておきましょう。
フォローボックスの使い方や注意点など

ここからは、フォローボックスの具体的な使い方や注意点などを紹介していきます。
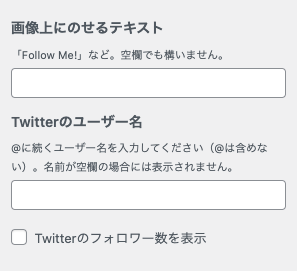
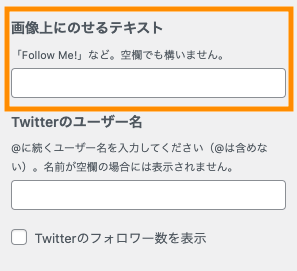
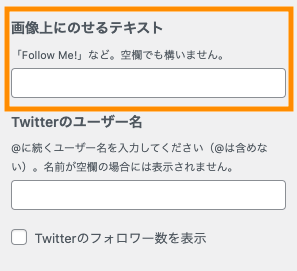
フォローボックスのアイキャッチ画像上に、文字を表示することができます。
フォローボックスの設定欄にある「画像上にのせるテキスト」に好きな文字列を入力しましょう。

フォローを促せるメッセージなら、何でも構いません。いろいろ試してみましょう。
画像上にテキストが不要なら、空欄のままでOK。

このブログでは現在、「テキストなし」に設定してます。
注意点としては、元となるアイキャッチ画像に文字が書かれている場合、テキストが読みづらくなります。

「アイキャッチ画像に文字を入れない」もしくは、「フォローボックスにテキストを表示させない」等の対策を施しましょう。
フォローボックスのカスタマイズと試行錯誤

さて、ここからが今回の本題。
自分のブログに合わせて、フォローボックスをカスタマイズしていきます。
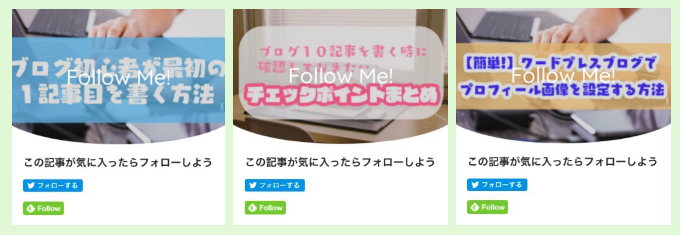
このブログで、フォローボックスを初期設定のまま使うとこんな感じになります。

【SANGO】ユーザーの多くは「テキスト無しでイラストを中心に配置する」タイプのサムネイル画像を使用しており、【SANGO】公式でもそれを推奨しています。
その場合であれば、初期設定のデザインでも綺麗に表示されるのですが、このブログのように「テキストを入れて画像の端まで使う」タイプのサムネイル画像だと、上の例のような残念な感じになってしまいます。
- サムネイルの文字が読みづらい問題
- 画像の外側がカットされる問題
この辺りの問題点を、CSSをカスタマイズして解消していきます。
画像の外側がカットされる問題については、画像全体が表示されるように調整すればOK。
問題は「Follow Me!」の文字が読みづらい問題の方です。
いろいろ試してみましたが、どうにもしっくりきません。

画像を暗くして文字を大きくしてみたり、色をブルーやピンクにしてみたり、文字の周辺だけ色をつけてみたり…。
そんな感じでいろいろ試してみた結果、こうなりました。

「Follow Me!」のテキストと半透明の背景を取っ払ったシンプルなデザインです。
いろいろカスタマイズして頑張ってみましたが、テキストの読みづらさは払拭することができませんでした。
結局は、「【 Follow Me ! 】のテキストは無くても良いのでは?」という考えに至り、その流れで半透明の背景も削除する、というデザインに落ち着きました。

「画像上にのせるテキスト」を空欄にします。
半透明の背景を消すCSSはコチラ。追加CSSにコピペでOK。
.like_img:after {
opacity: 0;
}まぁ、これはこれでシンプルで良い感じのデザインになったのではないでしょうか。
今回のまとめ

今回は「フォローボックス」のカスタマイズをしつつ、CSSの学習をしてきました。
今後もCSSやWordPressブログについての研究をまとめていきます。
記事下のフォローボックスから、Feedlyの登録ができますので、ぜひご利用ください。



