
WordPressカスタマイズメモ。
今回のテーマは「タイムライン・ブロックのカスタマイズ」です。
今回はWordPressテーマ【SANGO】で使用できる「タイムライン・ブロック」をカスタマイズしてみました。
この記事では、その過程をメモしていきます。

SANGOを利用中の方は、ぜひ参考にしてみてください。
(現在、ブログカスタマイズ継続中です。記事執筆時とは一部デザインが異なる場合があります。)
- SANGOのカスタマイズ記事を読んでみたい人
- タイムラインブロックのカスタマイズ方法を知りたい人
- SANGOで出来ることを知りたいブログ初心者の人
目次から参考にしたい項目へジャンプできます。
タイムライン・ブロックの機能紹介

ここでは、タイムライン・ブロックの使い方を簡単に紹介します。
言葉で説明するよりも実物を見た方が理解しやすいと思うので、実際の使用例をご覧ください。



このように、時間の流れや作業工程の解説記事などに利用できます。
このブログでも、使い方や設定方法を紹介する記事でよく使っています。
実際の使用例を見てみたい人は、コチラの記事もチェックしてみて下さい。

ここからは、このブログで実際にやってみた「タイムライン・ブロックのカスタマイズ方法」についてメモしていきます。
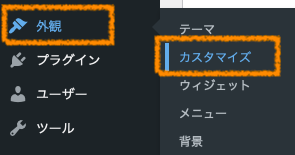
まずは、タイムラインの「丸点の色」を変更していきます。
初期設定の色(デフォルトカラー)は、SANGOらしい青色です。
これを自分のブログに合わせた色に変更していきます。

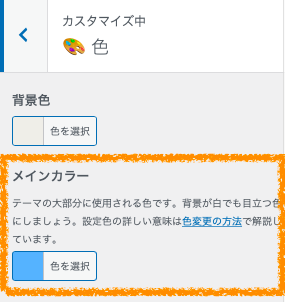
このパートではまだCSSはいじらないので、初心者の方でも参考にしやすいと思います。




①のスライダーを利用すれば、直観的に色を選択できます。
すでに選択したい色が決まっている場合は、②に直接入力することもできます。
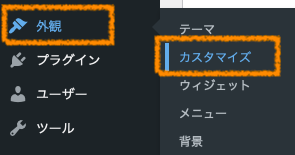
次に、「STEP.◯」の部分の文字色を変更していきます。
初期設定(デフォルト)ではグレーですが、より見やすくするためにメインカラーと同色にしてみました。

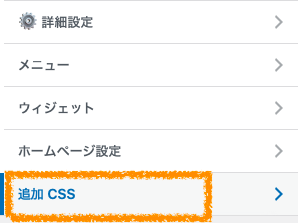
ここではCSSで色を変更していきますが、コピペで簡単にカスタマイズ出来ます。


CSSを入力します。コピペでOK。
.sgb-tl-item__label--default {
color: #○○○○○○;
}「#○○○○○○」の部分を自分の好きな色に変更します。
このブログと同じように丸点とSTEPの色を揃えたいなら、メインカラーで指定した色をコピペすればOKです。
カスタマイズ後の確認

ブログをカスタマイズしたら、PCやスマホでブログが正常に表示されているか確認してみましょう。
今回、僕の作業環境である「MacBook Air / iPhone / iPad」で確認してみましたが、カスタマイズ後も問題なく表示されていました。
カスタマイズ後は、複数のデバイスで表示を確認する習慣を身につけておくことをお勧めします。

今回は、SANGOのタイムライン・ブロックのカスタマイズ方法をメモしてみました。
これからSANGOをカスタマイズしてみる人は、ぜひ参考にしてみてください。
今後も、ワードプレス・SANGO・CSSについて研究し、ブログ記事にまとめていきます。
気になる方は、ブログのブックマークをしていただけると嬉しいです。





