
TEIZO(ていぞー)の「CSS初心者学習日記」
今回のテーマはコチラ。
CSSでテキストを【中央寄せ】にする方法。
CSSの勉強をしつつ、ブログのカスタマイズを進めていきます。
- CSSの基本的な型の説明【初心者向け】
- テキストを中央寄せにする方法【CSS】
- サイドバーのタイトルを中央寄せにする方法【SANGO】
下の目次から読みたい項目へ、ジャンプできます。
中央寄せ・左寄せ・右寄せにするCSS

ここではテキストを「中央寄せ」「左寄せ」「右寄せ」にするCSSを紹介していきます。
まずはCSS初心者のために、CSSの基本的な型を簡単に説明しておきます。
セレクタ {
プロパティ: 値;
}セレクタで設定したい対象を、プロパティで設定したい項目を、値で設定したい値を、それぞれ指定することができます。

テキストを中央寄せにするCSSはコチラ。
セレクタ {
text-align: center;
}text-alignでテキストの表示位置を指定できます。
そこに中央寄せを意味するcenterを指定することで、対象のテキストを中央寄せにすることができます。

テキストを左寄せにするCSSはコチラ。
セレクタ {
text-align: left;
}text-alignプロパティでleftの値を指定することで、対象のテキストを左寄せにできます。
基本的にブログでは、テキストを左寄せに設定している場合が多いようです。

テキストを右寄せにするCSSはコチラ。
セレクタ {
text-align: right;
}text-alignプロパティでrightの値を指定することで、対象のテキストを右寄せにできます。
中央寄せや左寄せに比べ、右寄せは使う機会が限られると思いますが、念のため覚えておきましょう。
サイドバーのタイトルをCSSで中央寄せにカスタマイズする方法

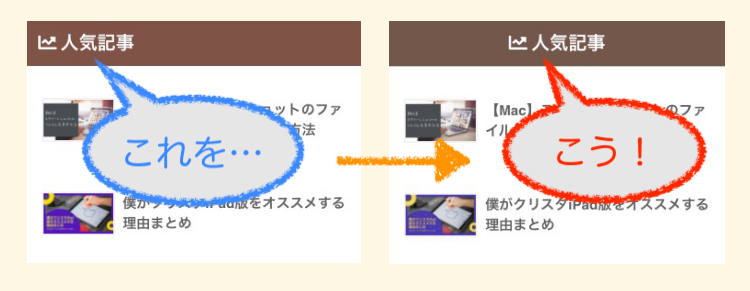
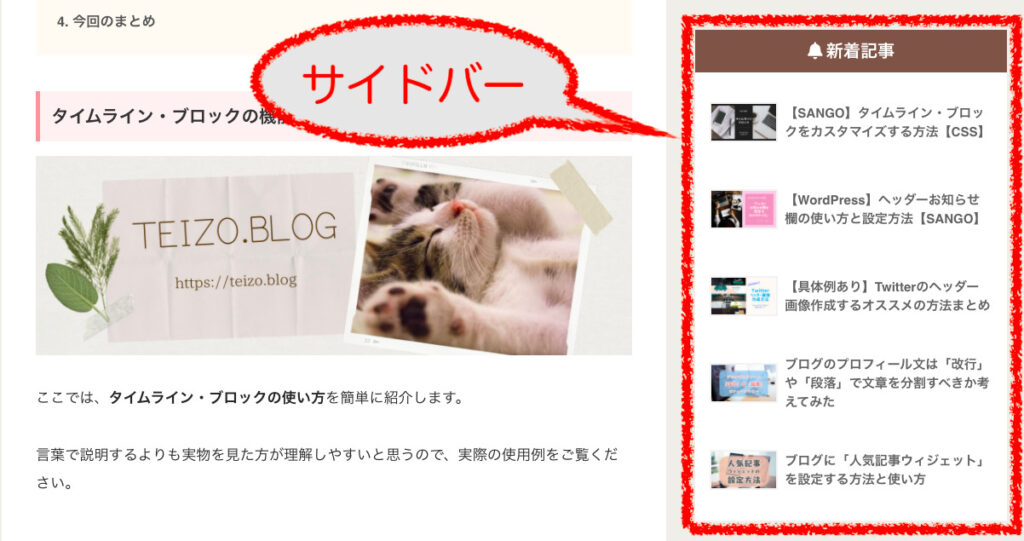
それでは今回の本題である「サイドバータイトルの中央寄せ」を実際に行っていきます。
今回はWordPressテーマ【SANGO】を利用しているブログで進めていきますが、基本の流れは他のテーマでも同様です。
他のテーマを利用している方は、そちらに置き換えて記事を読み進めてください。
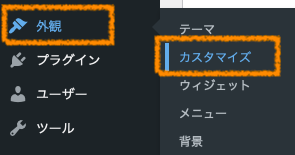
ここでは、カスタマイズの流れを簡単に説明します。


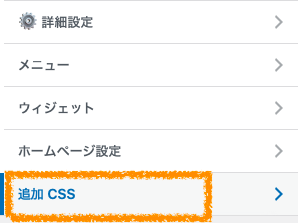
CSSを入力します。コピペでOK。
今回のCSSはコチラ。
.widgettitle {
text-align: center;
}セレクタでクラス名widgettitleを指定して、text-alignプロパティでcenter(中央寄せ)を指定します。
SANGOのサイドバーについて

上の方でも説明した通り、CSSが適用される対象は「セレクタで指定したもの」になります。(先程のカスタマイズ例では、クラス名がwidgettitleのものにCSSが適用されます)
したがって、それ以外のウィジェットに中央寄せを行いたい場合は、また別の手段が必要になります。
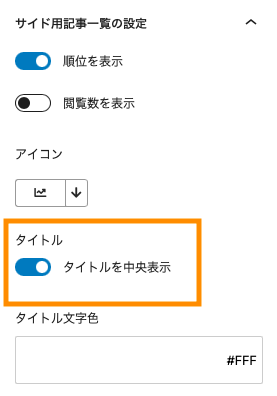
例えば【SANGO】のオリジナルブロックには、タイトルを中央寄せにする機能があるものもあります。

これらのウィジェットを使用したい場合は、この機能を利用してみるのも良いかもしれません。
この場合、CSSを追加する必要もないので、初心者にもオススメです。
今回のまとめ

今回は、ブログサイドバーのウィジェットタイトルをカスタマイズしてみました。
今後もWordPressやCSSなどブログについての勉強をしていき、少しずつカスタマイズも進めていきます。
興味のある方は、ブログのブックマークや各SNSのフォロー等、よろしくお願いします。



