
WordPressブログカスタマイズメモ。
今回のテーマはコチラ。
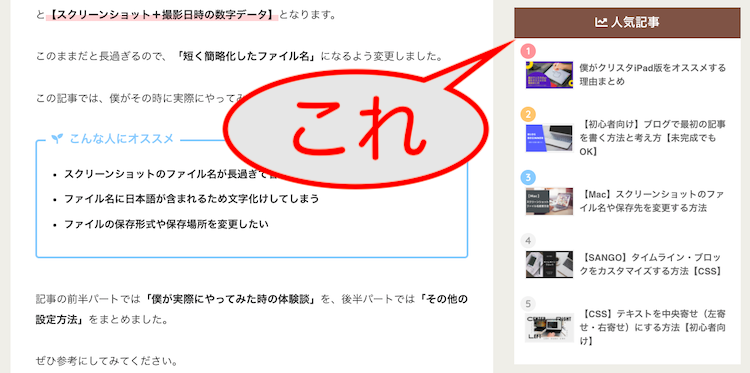
「人気記事ウィジェット」の設定とカスタマイズについて。
現在、WordPressブログのカスタマイズを少しずつ進めています。
今回は「人気記事を表示できるウィジェット」を設定&カスタマイズしてみました。

この記事では、その設定やカスタマイズなどについてまとめていきます。
- ブログに人気記事を表示したい人
- 初心者なのでいろんな機能を知りたい人
- カスタマイズ日記を読みたい人
まずは、記事の前半で「人気記事」の設定項目を簡単に説明します。
そのあと、記事の後半では「人気記事」のカスタマイズ方法などをまとめていきます。
興味のある方は、ぜひ最後までおつきあいください。
「人気記事」ウィジェットの設定について

【SANGO】では、「記事一覧」ブロックを人気順に設定することで「人気記事ウィジェット」として使用できます。
基本的な設定方法については、公式サイトで詳しく解説してありますので割愛します。
ここでは、「人気記事」のウィジェットで設定できる項目について簡単に説明しておきます。
自分のブログに合わせて、各項目を設定できます。
- 表示形式
- 順位、閲覧数のON/OFF
- タイトルの色、アイコン、表示位置
- 記事の設定…など
表示形式は、カードタイプ・スライダータイプ・サイドバータイプなどがあります。
順位や閲覧数は、表示・非表示を選択できます。
タイトルは「人気記事」と設定する場合が多いですが、その他のテキストでも構いません。
(例・よく読まれている記事、Popular Post…など)
空欄にすれば、タイトル欄自体が表示されません。

表示記事数は、「3」か「5」か「10」に設定しているブログが多いようです。
表示順は、人気順・新着順が選択でき、新着順を選択すると「新着記事ウィジェット」としても利用できます。
「人気記事ウィジェット」の注意点

「人気記事ウィジェット」を使用していると、少しブログが重くなる可能性があるようです。
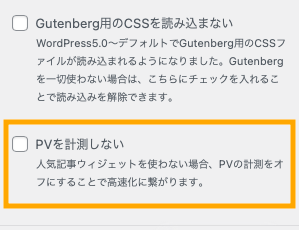
「人気記事ウィジェット」をブログで使用していない人は、PVを計測しないように設定しておきましょう。



↑ これはPVを「計測している」状態です。
ウィジェットを使用しない場合は、左のチェックボックスをクリックしてチェックした状態にしましょう。
「人気記事」のデザインをカスタマイズする

それでは、今回の本題である「人気記事ウィジェットのカスタマイズ」を進めていきます。
【SANGO】の初期設定では、1位から3位はアクセントカラー、4位以降はグレーに設定されています。
1位から3位の色だけを変更したい場合は、アクセントカラーを好みの色に変更しましょう。
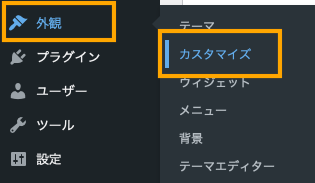
WordPress管理画面から、【外観】→【カスタマイズ】→【色】→【アクセントカラー】で変更できます。
順位ごとに色を変える場合は、CSSでカスタマイズしていきます。
WordPress管理画面から、【外観】→【カスタマイズ】→【追加CSS】です。
.show_num li:nth-child(順位) .rank {
background: 色;
}順位に数字(1、2、3…など)を、色にカラー(red、#ff0000…など)を指定します。
例えば…
.show_num li:nth-child(1) .rank {
background: red;
}
.show_num li:nth-child(2) .rank {
background: green;
}
.show_num li:nth-child(3) .rank {
background: blue;
}このようにCSSを記述すると…

このようになります。
CSSをコピペして順位と色の値を変更するだけで、簡単にカスタマイズできます。
自分のブログに合った色を選択して、自分好みのデザインにカスタマイズしてみましょう。
今回のまとめ

お疲れ様でした。
今回はブログの「人気記事ウィジェット」について、まとめてみました。
今後もWordPressブログについてまとめていきます。
もしよろしければ、ブログのブックマーク等よろしくお願いします。



